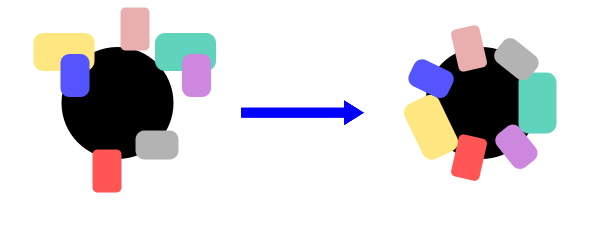
円周に沿ってオブジェクトを並べる
この記事では、オブジェクトの円配列について説明します。 円配列は、その名の通り円/楕円の形状にオブジェクトを配置する機能です。 キャンバス上に存在する円のシェイプに沿わせることも、座標や高さ・幅などのパラメータで仮想的な円を指定することもできます。

なお、正式名称は円配列ではなく極座標配列ですが、わかりにくいので本ウェブサイトでは円配列と表記しています。
オブジェクトを円周状に配列する
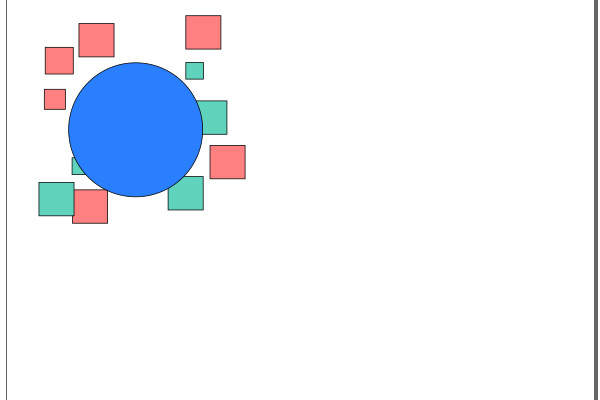
では、実際に円周状に配列してみましょう。 どんな画像でもいいので、円のシェイプを含む複数のオブジェクトを持つ画像を開きます。

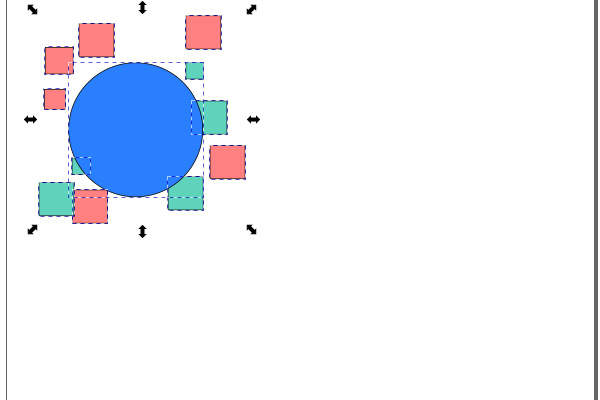
上図のように円のシェイプと小さなオブジェクトで構成された画像です。 では、全てのオブジェクトを選択しましょう。 選択しなくては配列の対象にはなりません。

上図のように全てのオブジェクトを選択します。 続いて、配列ダイアログを開きます。

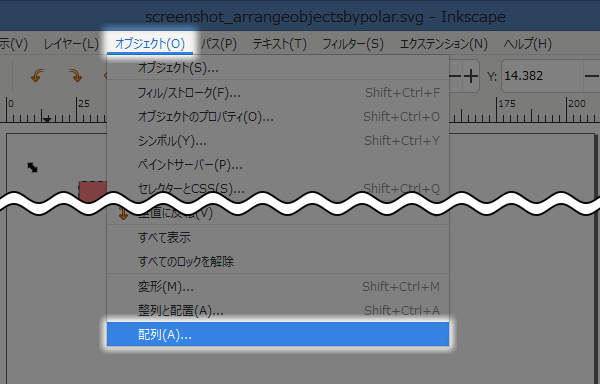
上図のように画面上部のプルダウンメニューの"オブジェクト(O)" -> "配列(A)..."を実行します。

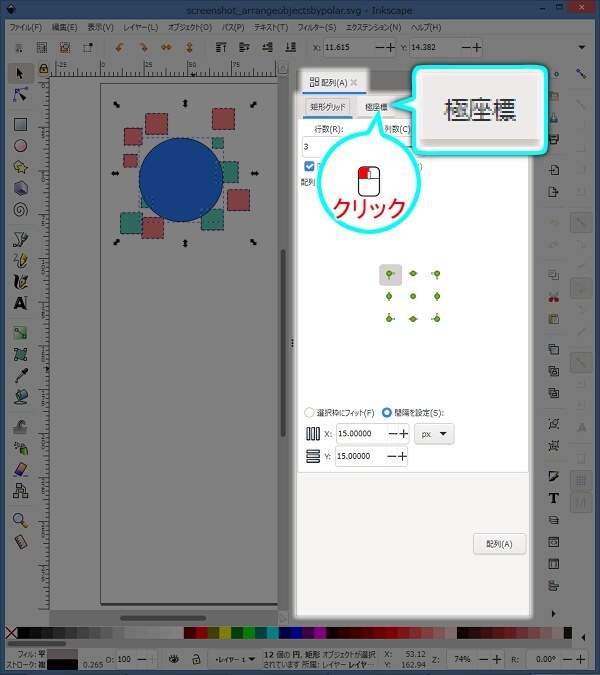
上図のように配列ダイアログが開きます。 初期状態では、『矩形グリッド』タブが選択されていますので、その隣にある『極座標』タブをクリックします。

上図のように『極座標』タブが選択され、ダイアログの表示内容が切り替わります。
この画面では極座標での配列、つまり円周状の配列を行えます。 では、各項目を設定していきましょう。

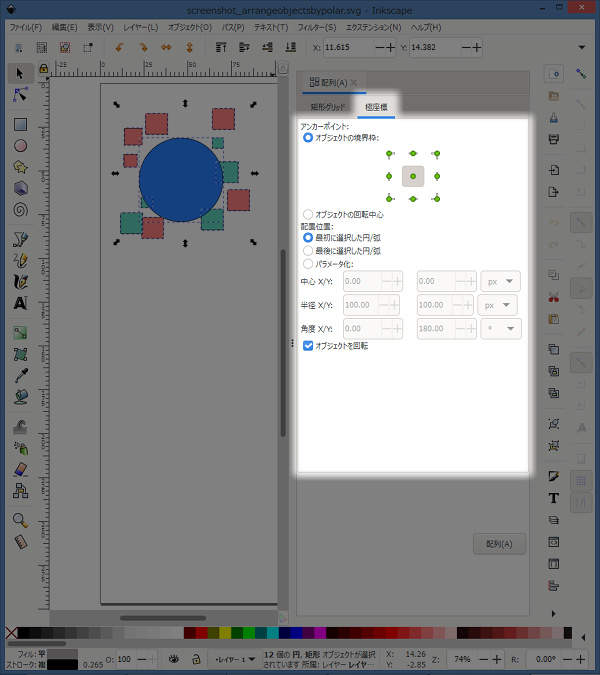
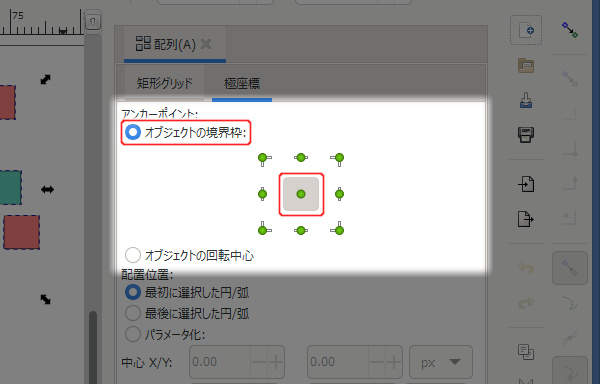
上図のようにアンカーポイントの "オブジェクトの境界枠" を選択し、中央のボタン( )を押します。
)を押します。
アンカーポイントとは、円周に沿わせる各オブジェクトの基準点のことです。
今回は、"オブジェクトの境界枠" を選択したので、バウンディングボックスが基準となります。
また、中央のボタン( )を押しているので、バウンディングボックスの中央を円周に沿わせるという指定になります。
)を押しているので、バウンディングボックスの中央を円周に沿わせるという指定になります。

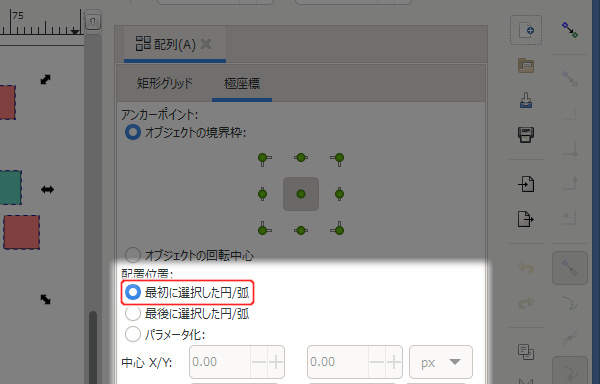
上図のように配置位置の "最初に選択した円/弧" を選択します。 この項目では、各オブジェクトの配置先を指定します。
今回は、"最初に選択した円/弧" を選択したので、最初に選択した円のシェイプに沿わせる、という意味になります。 なお、今回は円のシェイプは1つしかありませんので、"最後に選択した円/弧" を選択しても結果は同じになります。

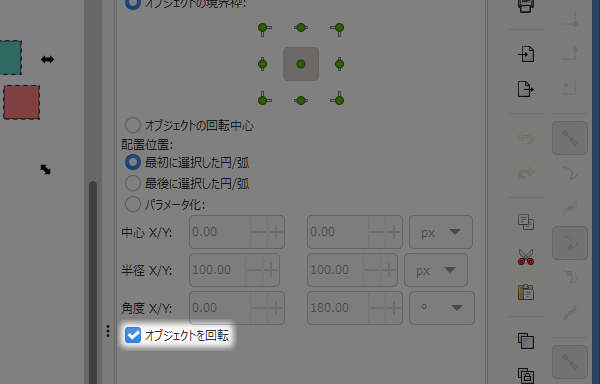
上図のように "オブジェクトを回転" チェックボックスをチェックします。 チェックしたことで、各オブジェクトが回転の中心の逆側を向くように放射状に配置されます。
![9. [配列(A)]ボタンを押す 9. [配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbypolar-09.jpg)
上図のように[配列(A)]ボタンを押します。

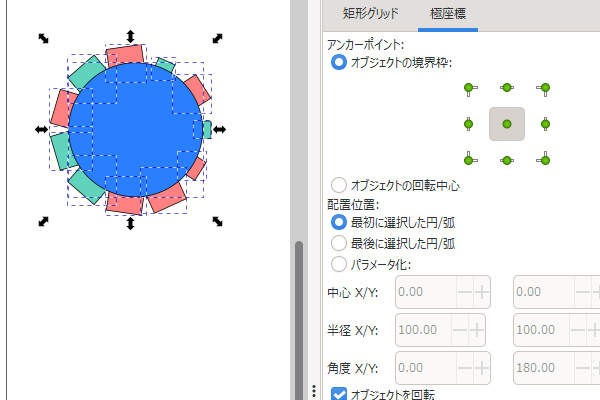
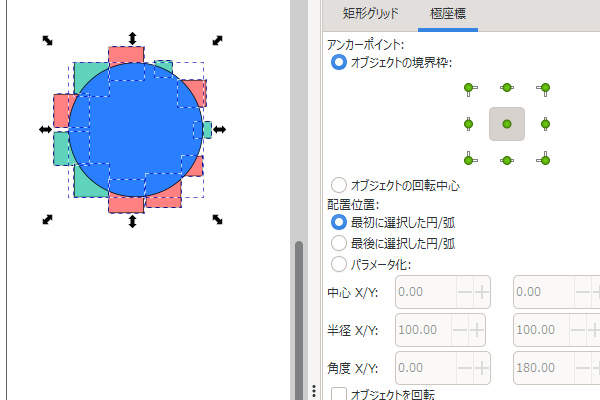
上図のようにオブジェクトが円周状に並び替えられます。 どのオブジェクトも、バウンディングボックスの中心が円周に沿っているのがわかります。 また、オブジェクトが回転して花びらのように放射状になっています。
もう少し円配列で遊んでおきたいので、オブジェクトを元の位置に戻しましょう。 画面上部のプルダウンメニューの"編集(E)" -> "元に戻す(U)"を実行します(またはキーボードのCTRL+Zを押します)。
![11. オブジェクトを回転チェックボックスのチェックを外して[配列(A)]ボタンを押す 11. オブジェクトを回転チェックボックスのチェックを外して[配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbypolar-11.jpg)
上図のように "オブジェクトを回転" チェックボックスのチェックを外し、[配列(A)]ボタンを押します。

上図のようにオブジェクトが円周状に並び替えられます。 今回はオブジェクトは回転していません。
まだまだ説明したいことがあるので、オブジェクトを元の位置に戻します。 画面上部のプルダウンメニューの"編集(E)" -> "元に戻す(U)"を実行します(またはキーボードのCTRL+Zを押します)。
![13. アンカーポイントの左上のボタンを押して[配列(A)]ボタンを押す 13. アンカーポイントの左上のボタンを押して[配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbypolar-13.jpg)
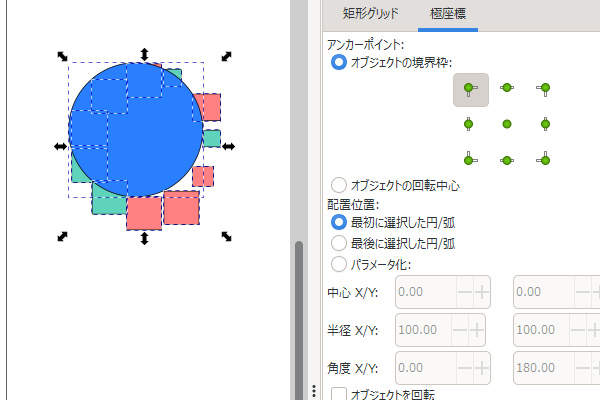
上図のようにアンカーポイントの左上のボタン( )を押し、[配列(A)]ボタンを押します。
)を押し、[配列(A)]ボタンを押します。

上図のようにオブジェクトのバウンディングボックスの左上が円周に沿うように並び替えられます。
では最後に、仮想的な円の円周に沿わせてみましょう。 まずは、オブジェクトを元の位置に戻します。 画面上部のプルダウンメニューの"編集(E)" -> "元に戻す(U)"を実行します(またはキーボードのCTRL+Zを押します)。

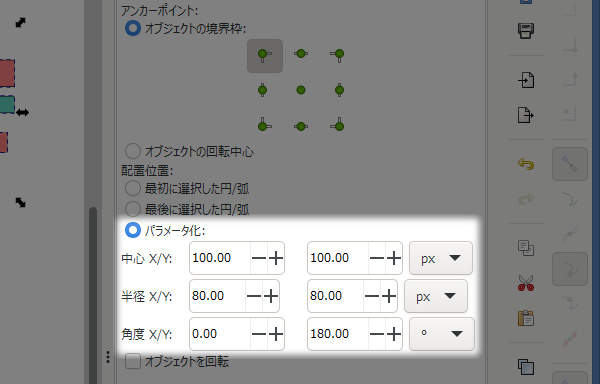
上図のように配置位置の "パラメータ化" を選択し、各パラメータを入力します。 各パラメータで入力された値から仮想的な円が計算されます。
中心 X/Y が円の中心座標で、半径 X/Y が円の半径です。 角度 X/Y が開始角度と終了角度を示しており、例えば 0 と 180 を指定すると半円になります。
![16. [配列(A)]ボタンを押す 16. [配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbypolar-16.jpg)
上図のように[配列(A)]ボタンを押します。

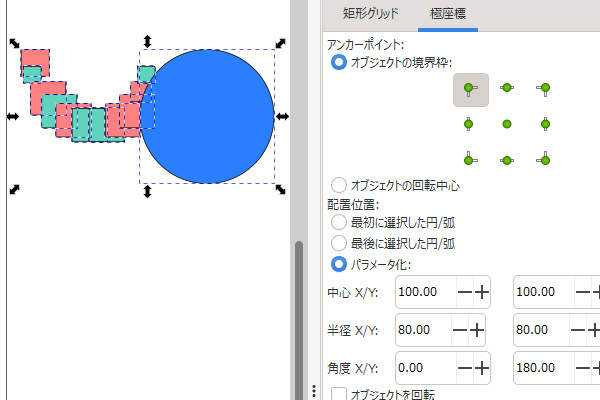
上図のように各オブジェクトのバウンディングボックスの左上が仮想的な円に沿うように配置されます。
なお、青色の円のシェイプも動いています。 配置位置に "パラメータ化" を選択したため、青色の円のシェイプは配置される側になったということです。