複数のパスを1つに結合し結合したパスを分解する
この記事では、複数のパスをまとめて1つのパスに結合する方法と、逆に1つのパスを複数に分解する方法について説明します。 なお、複数のパスとは複数のパスのオブジェクトのことを指すものであり、内部に複数のサブパスを持つ複合パスのことではありません。 あくまでもオブジェクトという単位として『複数』です。

なお、結合されて1つになったパスは複数のサブパスを持ちます。 つまり、複合パスに変化します。
パスの結合と分解
では、実際にパスの結合と分解をやってみましょう。 まずは複数のパスを作成します。

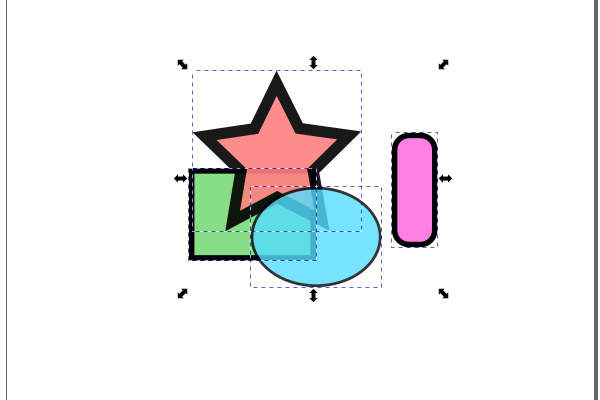
上図のように今回は4つのパスを作成しました。 どの図形もシェイプに見えますが、4つともにパスに変換済みです。

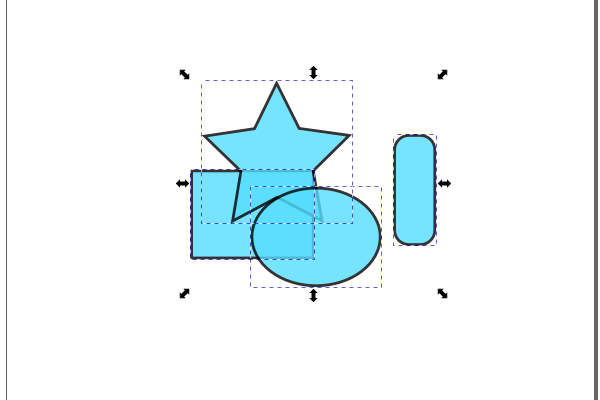
上図のように全てのパスを選択します。 バウンディングボックスが4つ表示されていることから、4つのパスであることがわかります。
では、これら4つのパスを結合、つまり1つのパスにまとめましょう。

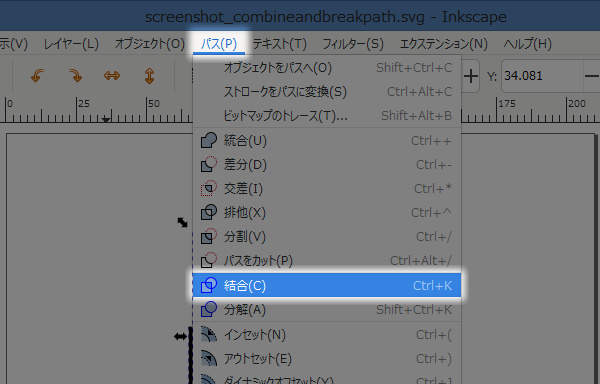
上図のように画面上部のプルダウンメニューの"パス(P)" -> "結合(C)"を実行します(またはキーボードのCTRL+Kを押します)。

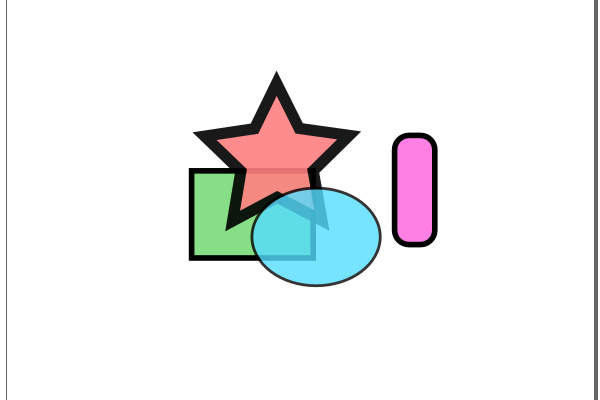
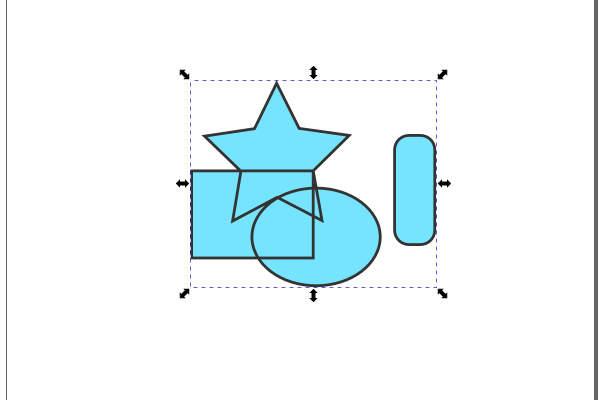
上図のようにパスが結合され、バウンディングボックスが1つになりました。 見ての通り、フィルもストロークも統一されています。 結合されて1つのパスのオブジェクトになったわけですから、当然フィルとストロークは統一されます(1つのオブジェクトは1つのフィルと1つのストロークしか持てない)。
なお、フィルとストロークの設定は、最上位のパスのものが引き継がれます。 今回の例では水色の楕円が最上位のパスです。
現状、このパスはオブジェクトとしてはもちろん1つです。 ただし、内部には4つのサブパスを含んでいます。 つまり、複合パスに変化しました。
では次に、このパスを複数パスへ分解しましょう。 なお、どこで分解するかを指定することはできません。 自動的にサブパス単位で分解されます。

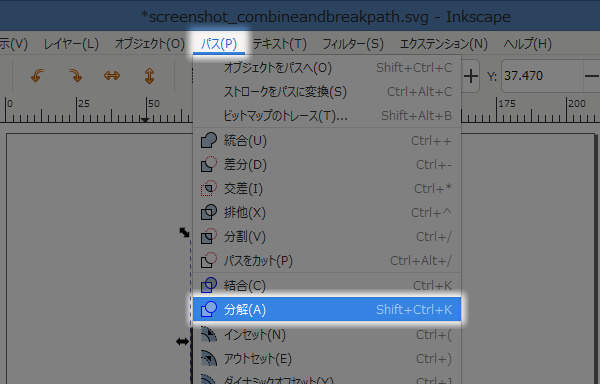
上図のように画面上部のプルダウンメニューの"パス(P)" -> "分解(A)"を実行します(またはキーボードのSHIFT+CTRL+Kを押します)。

上図のようにパスが分解されます。 バウンディングボックスが4つに戻っていることから、オブジェクトとして4つに分かれたことがわかります。
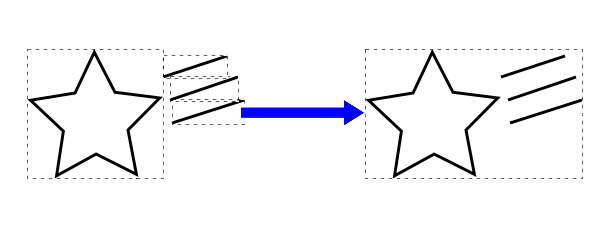
では、サブパスごとに分解されたことを確認するためにオブジェクトを移動させてみましょう。

上図のようにパスごとに移動させます。 このように、別のオブジェクトになっていることが確認できます。